Trade Me Motors - Re-factoring Dealerbase an analytics tool for car dealers
Trade Me is New Zealand's largest e-commerce platform supporting auction amd classified listings. Trade Me Motors is the single most popular platform for people buying and selling cars.
Dealerbase is an online analytics tool designed to manage stock performance, extracts buyer insights, and conduct comprehensive stock comparisons with competitors.
My role
Product designer
Product
Make an offer on car listings
Tools used
Figma, Miro
Time
Jan 2023-June 2023
The goal
The goal is to refactor the backend infrastructure with an API, which would expedite developer workflows. This presented an opportunity to reevaluate the UI and UX of Dealerbase, as it had been years since its last update.
While I've introduced new UI designs to the important pages, I've also been mindful of maintaining familiarity and efficiency for users, making only minimal yet effective changes that align with their current workflows.
Design process
We need to audit dealerbase. Why? the goal was to prioritise tasks based on page traffic and usage, collectively deciding on which pages were no longer necessary and could be removed. Additionally, we explored the possibility of consolidating certain pages for improved efficiency.
Based on the audit, I need to decide which pages we could remove and consolidate into other pages. I restructured some of the pages that were no longer necessary and other page information could be consolidated into other pages.
Prioritze the pages that needed to work first based of usage and importance. Came down to four pages.
To understand the user flows for specific pages, I created a basic flow through Dealerbase, to establish potential user pain points, familiarize myself with Dealerbase and noting down any other thoughts or questions.
Wireframe the designs and present to the developers to see what is feasible.
Finalize designs and handover to developers for deployment.
User flow
Dealerbase before
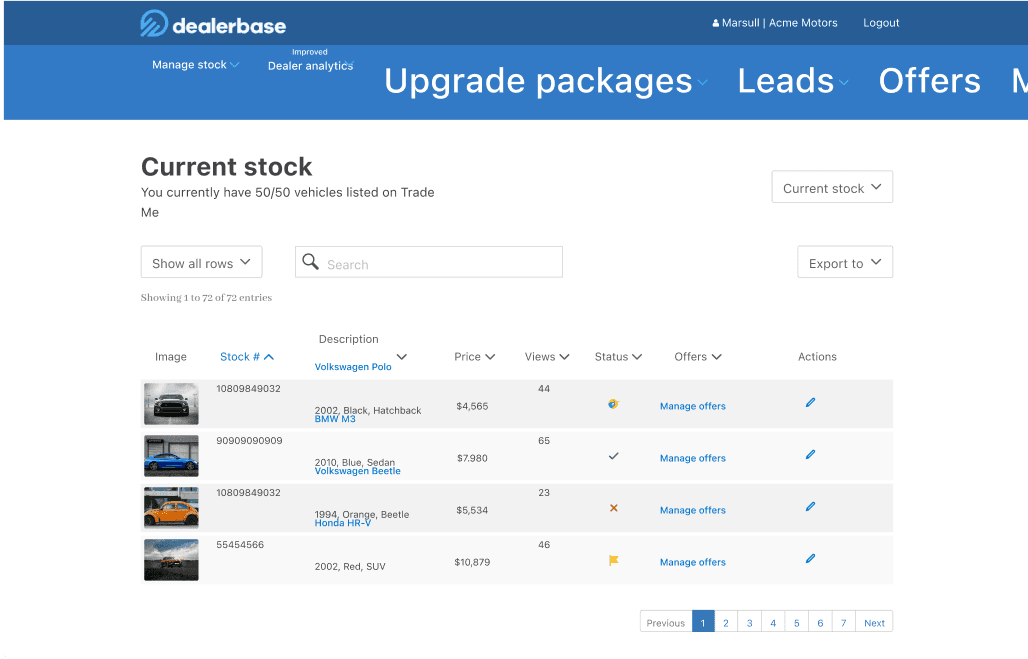
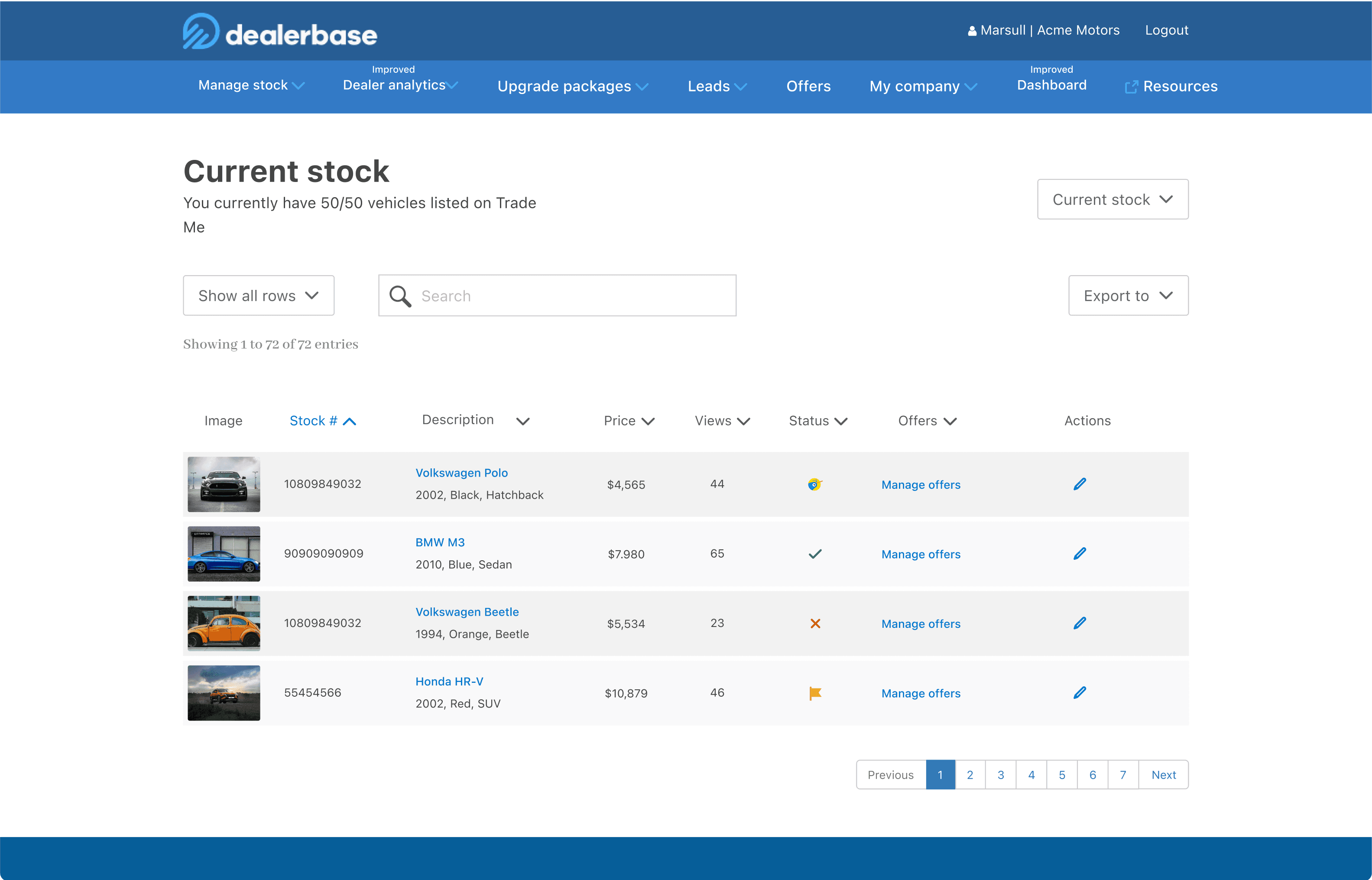
Current stock page (before)
Deleted stock page (before)
Advertising display list (before)
Trade Me exception list (before)
Design process
I started by creating wireframes to present to stakeholders then to the developers to understand what we could and could not do. Because Dealerbase had many technical constraints, I need to understand those constraints before I move forward with further design decisions.
As a result of the audit there were many component & text/typography inconsistencies, I decided to create a mini-design style guide. By doing this, I will stay more consistent through the design process and important handover to developers and the next designer on this project.
Wireframes are signed off by both stakeholders & developers I then move onto high fidelity designs for handover.
Wireframes
Mini design style guide


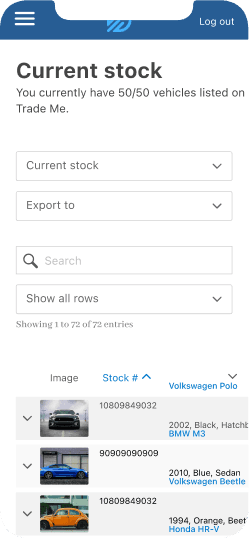
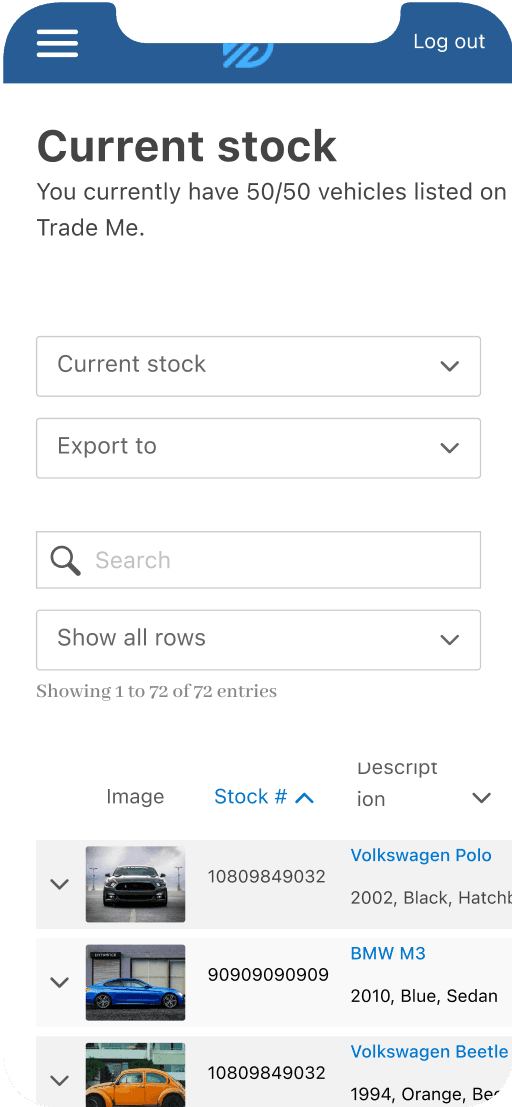
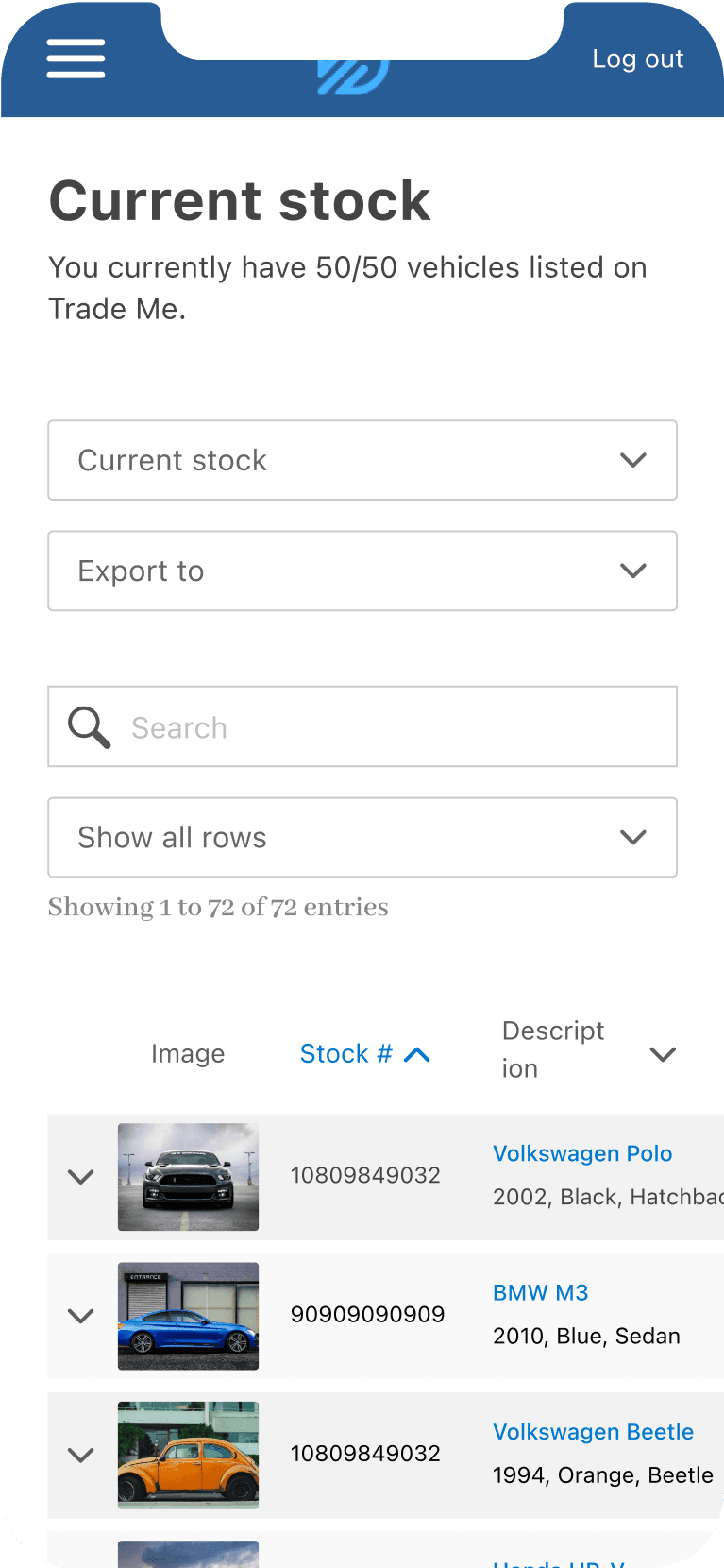
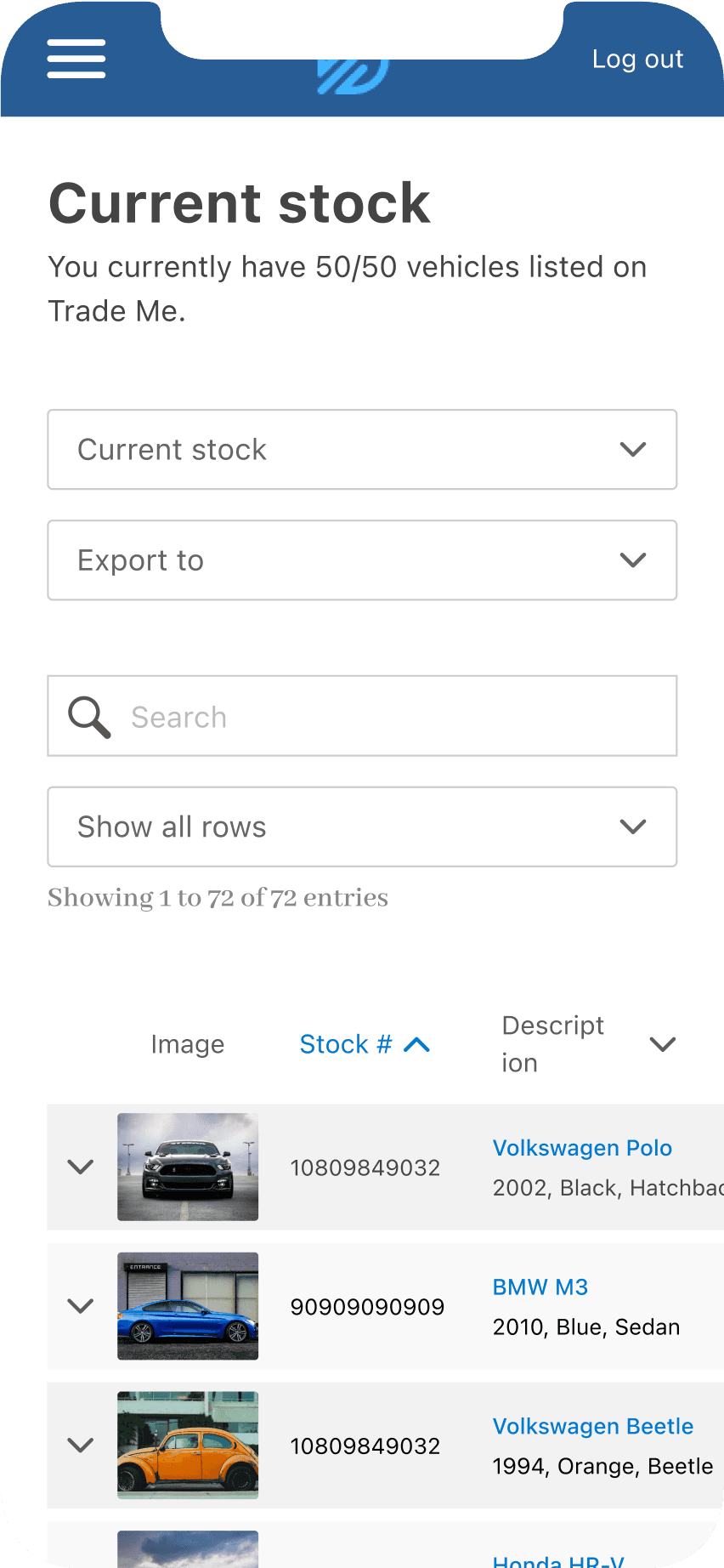
Mobile web designs
Before
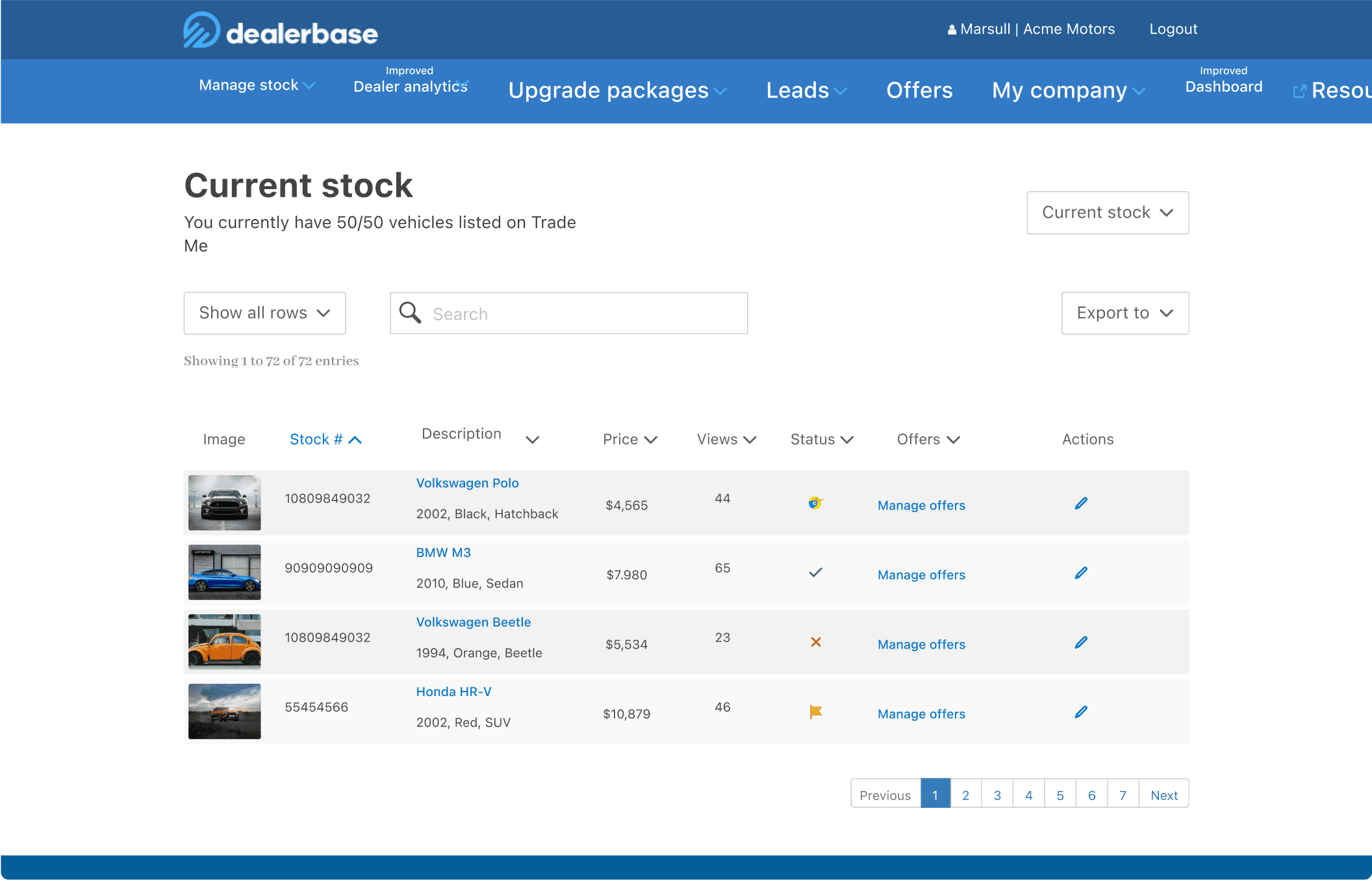
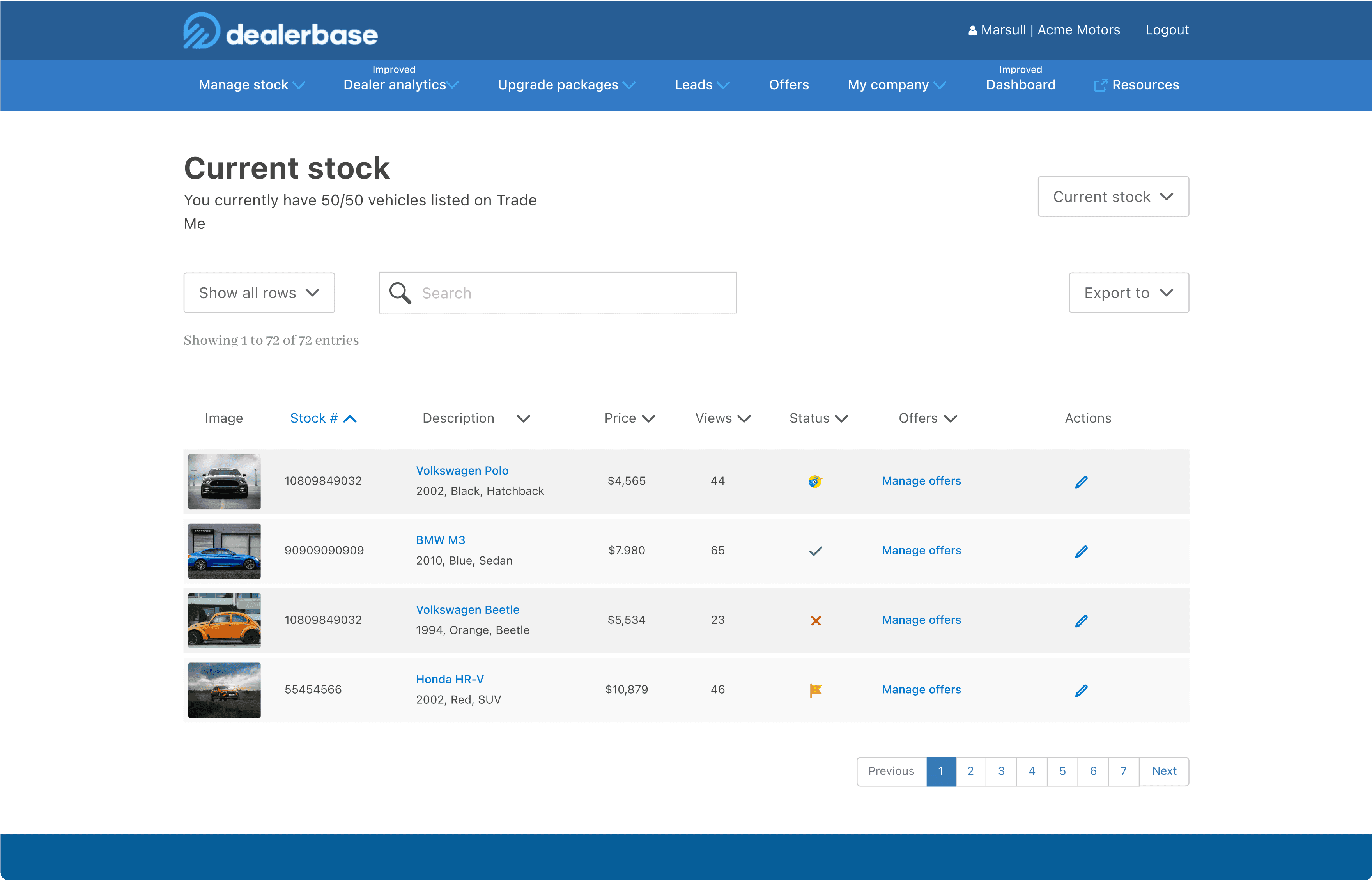
After
Final designs (prototype)
Next steps
Since leaving the company before deployment of the designs in the next quarter, the next step would to conduct usability testing with select dealers to evaluate the initial phase of our work. Gathering feedback from these users will help provide insights to refine the designs for the next phases of development.
Personal learnings
Collaboration with the developers, especially during the initial discovery phase in understanding the numerous technical constraints was important. During this journey, there were insights from both the Senior Engineer and the Lead Engineer, particularly in understanding the components required for implementation, such as the Bootstrap grid system I mentioned earlier.
Self-reflecting on this journey, I think back on the design process and seek opportunities for improvement based on my past experiences and lessons learned from previous mistakes and decisions. This approach has also enabled me to confidently defend my design choices and embrace a more assertive stance in decision-making.
As I look back on the last three months with this squad, I feel proud in my personal progress I've made as a designer. These experiences have helped shape my approach in my future roles and serve foundation to build and grow.